Web Programming

Master web development skills through hands-on practice, creating diverse interactive web applications and games, while enhancing data analysis and representation abilities to prepare for the digital future.
Age: 12 - 16
S1+


Course Description
Explore the infinite possibilities of web design, allowing secondary school students to begin with no prior knowledge and progressively build professional, interactive websites.
Through RoboCode's Web Programming course, students learn to develop websites using common web development languages and tools. Starting with HTML and CSS, they build visually appealing static web pages, and use JavaScript to enhance interactivity. The course also covers advanced tools like jQuery and PixiJS, allowing students to efficiently develop various web games. At higher levels, they learn to use Bootstrap and data visualization tools to build responsive websites and transform complex data into easy-to-understand charts.
The course emphasizes improving advanced coding skills, encouraging innovation and interactive design, helping students gradually build practical abilities to complete various web projects independently.

What Will Your Kids Learn?

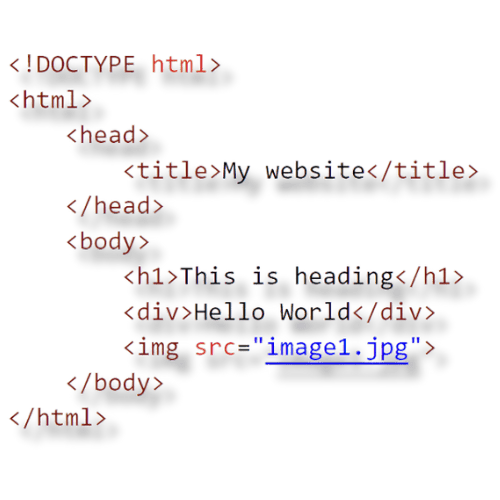
- Master the concepts and applications of programming languages such as HTML, CSS, and JavaScript to develop interactive websites
- Use web development frameworks like jQuery and PixiJS to efficiently create advanced web applications and develop diverse web games
- Explore various data processing methods, using tools like Bootstrap, DataTable, and Chart.JS to transform complex data into intuitive charts, enhancing students' data analysis and presentation skills
RoboCode Uniqueness
Fully Mastering Web Development Skills and Create Diverse Projects
The course covers a wide range of web development techniques and tools, helping students build fully functional web applications step by step, from basic interactive design to advanced game development and complex data processing. They will apply what they have learned flexibly to create diverse and practical web projects.
Iterative Testing and Adjustment to Improve Website Usability
The course emphasizes hands-on practice. Through repeated testing of their code, students can adjust and optimize their projects in real-time, improving the overall effectiveness and usability of the websites, while strengthening their critical thinking and problem-solving skills.
Showcasing Learning Achievements and Enhancing Presentation Skills
Each level includes a presentation session that students explain their acquired knowledge and showcase their projects in front of the camera. Continuous practice helps improve their presentation skills and boost their confidence in public speaking.
Our Curriculum
Level 1 - Introduction to Web Structure and Design
Learn the core concepts of web development, mastering the applications of HTML and CSS to create static webpages, from structure to visual design.
- Master the skills of using HTML to build website structures and applying CSS to style web content
- Design form elements to enhance user experience and enrich data presentation
- Understand web layout techniques like the CSS Box Model, Float, and Position to ensure optimal display on various devices and screens
Level 2 - JavaScript and Data Processing
Thoroughly explore JavaScript programming, learning to dynamically update web content and perform basic data processing while creating feature-rich, interactive dynamic websites.
- Learn JavaScript syntax and update web content in real-time using the Document Object Model (DOM)
- Study array manipulation and conditional checking logic to strengthen the ability to process and analyze complex data, and increase the functionality of web pages
- Explore JavaScript error-handling mechanisms to ensure program stability and accuracy
Level 3 - Advanced Dynamic Web Design and Data Management
Enhance dynamic web interactions with simplified coding methods and animation design, while strengthening data processing skills to boost development efficiency and user experience.
- Learn to simplify JavaScript with jQuery to speed up web development and improve code readability
- Add various animations to web pages to make them more visually appealing
- Master JSON data processing and Regular Expressions for better text handling and data exchange
Level 4 - Real Web Game Development
Develop 2D web games with PixiJS, learning to develop diverse game interaction controls and designing engaging and challenging games.
- Learn to use PixiJS for 2D graphics rendering to create visual elements and effects in games
- Learn the development of interactive game elements such as character movement controls and collision detection, and design game levels with diverse difficulty settings
- Master scene transitions and drag-and-drop functions to increase game interactivity and fun
Level 5 - Efficient Web Development and Data Visualization
Utilize Bootstrap framework to efficiently develop fully functional web applications, and acquire data visualization skills to enhance the clarity and intuitiveness of data displays.
- Use Bootstrap components and tools to efficiently create visually appealing responsive websites
- Learn to sort and filter large datasets using DataTable, improving data management efficiency
- Create intuitive data charts using Chart.JS and learn to handle comma-separated values (CSV) data for clear and effective data visualization
Suitable for
12 to 16 year-old
Every Lesson
90 Minutes
Every Level
12 Lessons
(18 Hours in Total)
Class Size
1:4
(Maximum)
Course Fee
$6840 per Level

Kickstart Your Child's Journey to Innovation and Discovery
Frequently Asked Questions
Do students need to bring their own laptops to classes?
We encourage students to bring their own laptops to class, and the instructor will assist with installing the necessary software. If students do not have a laptop, we can also provide one for them.
Can parents get back students' completed works after class?
Sure, students can save their works to personal storage spaces such as Google Drive or USB flash drives.
Can students practice at home?
Yes, students can access, modify, and run their files on any computer that supports the relevant software.
Are there any additional fees apart from tuition for the course?
No, only tuition is required; there are no extra charges.
What if students need to take leave?
Parents should notify our staffs in advance. We will then arrange makeup class.
Courses You May Like...

Python
Age: 12 - 16
Through game development and algorithmic applications, progressing from beginner programming concepts to data processing, building practical Python programming expertise.

ITS Exam
Age: 14 - 16
By obtaining the ITS certification, students gain internationally recognized qualifications, paving the way for expanded opportunities in higher education.