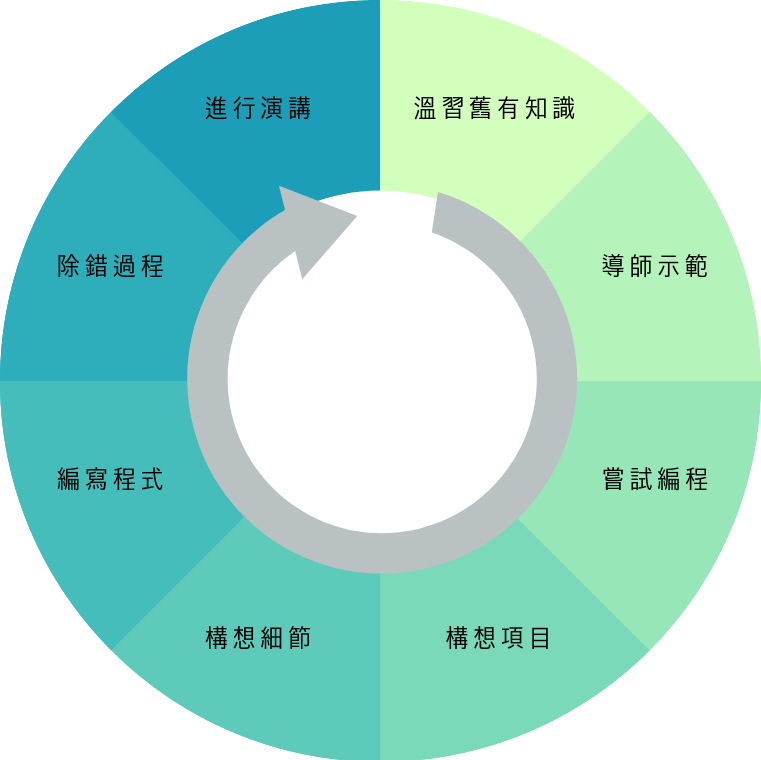
Web Programming課程讓學員學習網頁的編寫語言和設計方法,及後透過對現有網站的細心觀察,提升個人作品的細緻度。課程將透過探索、設計、應用、成長四大理念,使學員在愉快學習的同時,也能達至個人成長。

我們每天都會看到多不勝數的網站,設計看似簡單,但要寫一個完整的網頁需要細心和清晰的頭腦。網站背後的電腦世界充滿各種不同的元素和屬性,學員首先需要透過觀察各式各樣的網頁,研究當中的架構和設計,從而讓自己對網頁需要具備的元素和版面有所了解,並擴闊眼界,本著前人的設計和念頭,讓日後自己的設計更全面。


學員會在Web Programming的課堂上學到需要的設計網頁技巧,由於成品將是一個真實而可供大眾使用的網站,所以學員的設計完整度和精細度都有一定的要求。學員在設計網頁時,需要以第三身的角度,代入使用者的身份,全面地考慮到大眾使用網站時的流程,避免出現漏洞。所以學員設計的網站必須集結美觀、實用、方便於一身。


學員會實踐在課堂上學到的編程概念及編寫方法,親自編寫數個真實世界可應用的網頁,如具資訊性或實用性的網頁。完成後更會把作品分享給老師和各位同學一同試用。透過互相欣賞和評價,學員可以知道自己的強處與弱項,從而為日後的作品作出改善和提升。


網頁開發是一場長征,在Web Programming的課堂上,學員會先學到設計和編寫網站的基礎知識。然而,學習不會就此完結,我們鼓勵學員繼續觀察不同類型的網頁,認識背後的編程原理,借鑑其他網站的應用效果,提升能力。希望藉著本課程,引起學員對網頁編程的學習興趣,在日後繼續帶著一股好奇心,探索網頁開發等高階編程技能,發展將來事業。

學習內容
Web Programming讓學員對真實世界應用的技術有初步理解,學員先由學習網頁架構及版面設計開始,掌握網頁的外觀設計,及後再學習編寫實用性的網頁。在學員有初步的基礎以後,對作品的要求會繼續提升,更講求整個網頁全面的功能性和細緻度,務求讓學員可及早裝備自己,與真實編程世界接軌。課程的最後會安排學員上載自己的網頁,讓其他同學及公眾人士都能使用。
期終項目
每逢學期終結之時,學員可以運用整個學期所學的,配合創意和生活例子,來寫出一個專屬自己的項目。除此之外,學期終結時學員會由學生的身分,搖身一變成為演說家,即場向導師及其他學員示範及講解自己所創作的項目。
期末成就證明
- 期終項目匯報片段
- 期末學習報告
- 導師回饋及建議
- 課程完成證書


合適對象
Web Programming適合十二歲至十八歲、有三十小時或以上編程經驗的學員前來一起探索Web Programming的奇妙。
所需工具
我們期待看到每一位兒童開放而充滿創意的腦袋,相關的教學用具會在課堂上提供,學生上課時無需額外攜帶其他用品。
等級一
等級一的課程讓學員初步掌握網頁基本架構及設計,對網頁編程的實際應用有基本認識。課程主要讓學員先學會前台設計,從認識基礎網頁結構開始,循序漸進到了解網頁中各種不同的組件,最後再作仔細修訂,令網頁變得美觀,方便使用。等級一課程完成後,學員會擁有第一個自行創作的網站。
等級二
學員完成等級一的課程後,已能掌握Web Programming的基本架構及前台設計。等級二的課程會主要以JavaScript為學習語言。就著學員在等級一已學的前台設計知識為基礎,繼續學習後台編寫語言,使網站更加完整。學員會學習多種不同的概念,如變數、矩陣、流程控制、事件處理等,並將這些元素應用到網站裡,令網頁具更豐富的功能性。
等級三
等級三會讓學員結合等級一和等級二的已學知識,在JavaScript的進階應用下,令網頁設計更簡潔,更可以縮短學員開發網頁的時間。在等級三中,學員會學習運用jQuery框架,利用不同的工具去支持更多網頁功能,令學員創作的網頁功能更豐富。經過三個等級以後,學員便能製作一個全面而多功能的網頁。
等級四
有了先前級別中建立的基礎,就可以開始研究一些有趣的東西了。學生需要使用Phaser.io來創建HTML5遊戲。Phaser.io是桌面和移動HTML5遊戲框架,近年來排名前五位。學生將學習如何建立遊戲世界,如何在遊戲中使用玩家的精靈表和物理學等。這絕對是一個挑戰性的課程,要做好準備哦!
等級五
如何快速創建一個設計良好且響應迅速(responsive)的網站?Bootstrap幫到你! Bootstrap是一個免費的前端框架,可用於更快,更輕鬆地進行網頁開發。它包括基於HTML和CSS的字體,表單,按鈕,表格,導航等設計模板。學生將學習如何利用Bootstrap一起構建響應式網站(responsive web)。
Web Programming讓學員接觸網頁編寫,逐漸與真實世界應用銜接。當學員完成五個等級的課程後,我們會進一步安排最適合他們的進階編程課程。
